Thiết kế website mobile là bước không thể bỏ qua khi tiến hành xây dựng website cho thương hiệu. Với tần suất sử dụng di động ngày một nhiều, việc tối ưu website trên mobile sẽ giúp doanh nghiệp tạo sự trải nghiệm tốt nhất với người dùng. Cùng AEDigi điểm qua 5 lưu ý khi thiết kế website cho mobile để tối ưu đúng cách.
1. Giảm tải nội dung trên webiste
Các thiết bị di động luôn có kích thước nhỏ hơn máy tính, vì vậy mà nội dung quá nhiều sẽ trở thành “đám rừng” chữ khi người dùng truy cập bằng điện thoại. Sử dụng hình ảnh và video để truyền tải nội dung thay cho các con chữ.

Hình ảnh và video còn có tác dụng tạo sự hứng thú cho người đọc. Đối với các website khách sạn hay website nhà hàng, hình ảnh và video là vũ khí tối tân để tăng tỷ lệ chuyển đổi. Vì nhà hàng và khách sạn muốn chiếm được lòng tin của khách hàng cần phải “khoe” nhiều không gian thay vì chỉ diễn tả những dòng chữ mô tả.
2. Thao tác điều hướng dễ dàng
Nếu truy cập bằng máy tính, việc điều hướng sẽ trở nên đơn giản hơn vì người dùng sử dụng chuột. Tuy nhiên với mobile sử dụng màn hình ứng, tất cả mọi hoạt động đều được thực hiện bằng cách chạm tay. Vì vậy mà các nơi điều hướng cần chú ý thiết kế có kích thước nhỏ và dễ thao tác.
Tránh đặt các đường dẫn quá dài và các biểu tượng điều hướng có màu sắc tối. Các biểu tượng nhỏ gọn và đường dẫn đơn giản luôn được khuyến khích sử dụng.

3. Hạn chế những nơi nhập thông tin
Thiết kế website mobile tiện nghi cần giảm mức độ nhập thông tin. Vì điều này sẽ gây khó khăn nếu người dùng nhập sai. Đa số người đều xóa nội dung đã nhập và nhập lại hoặc phải dùng tay chạm đến ký tự sai để xóa. Nhưng khoảng cách các con chữ lại rất gần nhau, không dễ để di chuyển đúng vi trí. Điều này gây mất thời gian cho người dùng.
Nên sử dụng các con số thay cho các con chữ hoặc các chữ không dấu để đơn giản hóa thao tác nhập thông tin. Các tính năng gợi ý được cài đặt sẵn cũng là cách hay bạn có thể áp dụng trên phiên bản di động.
Xem thêm: Hé lộ ý nghĩa màu sắc trong thiết kế website
4. Tương thích với mọi dòng điện thoại
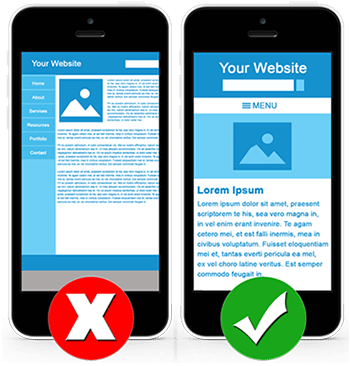
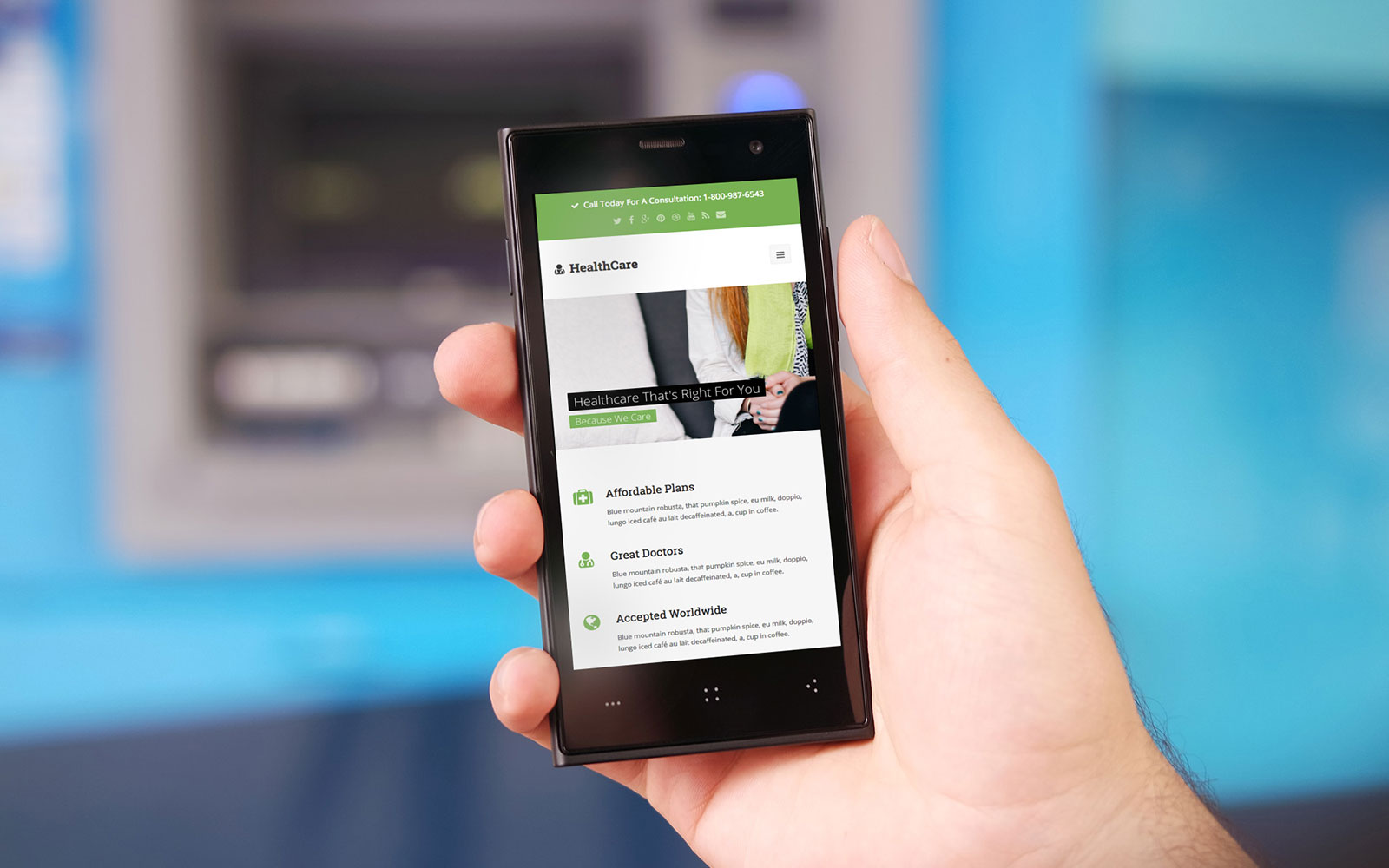
Chắc hẳn bạn đã nghe “dăm ba lần” cụm từ công nghệ Responsive Design trong thiết kế website cho mobile. Đây là công nghệ giúp trang web tương thích trên các dòng điện thoại khác nhau. Tức là website sẽ tự động co giãn kích cỡ, thay đổi cách trình bày, ẩn hiện các chức năng sao cho phù hợp với mô hình điện thoại mà người dùng đang sử dụng.
Áp dụng công nghệ Responsive Design sẽ giúp bạn tiết kiệm thời gian thay vì phải chỉnh sửa từng giao diện điện thoại.
Nên xem: Những điều cần biết về thiết kế website responsive
5. Nổi bật thương hiệu của doanh nghiệp
Dù kích thước trên mobile không lớn nhưng sẽ là một sai lầm nếu bạn thu nhỏ “quá cỡ” logo hoặc những đặc điểm gắn liền với thương hiệu. Bời giúp khách hàng nhận thức thương hiệu là một trong những”nhiệm vụ” mà website cần thực hiện. Vì vậy, đảm bảo khách hàng vẫn nhận ra doanh nghiệp của bạn mặc dù trong không gian bó hẹp.
Bài viết trên đã hướng dẫn 5 thao tác để thiết kế website mobile thật hiệu quả. Luôn nhớ rằng, thân thiện thiết bị di động là một trong những yếu tố quan trọng Google dùng để xếp hạng thứ hạng website của bạn. Nếu bạn không muốn chi quá nhiều vào ngân sách quảng cáo thì việc tối ưu website trên giao diện mobile là cần thiết. AEDigi chúc bạn thành công!
AEDigi – Nền tảng thiết kế website chuẩn SEO luôn hỗ trợ nhiệt tình trong quá trình xây dựng webite, liên hệ ngay nếu bạn cần giúp đỡ.
Tham khảo: 5 tiêu chí cần đạt để mẫu thiết kế website trở nên chuyên nghiệp